Créer une nouvelle page dans WordPress :
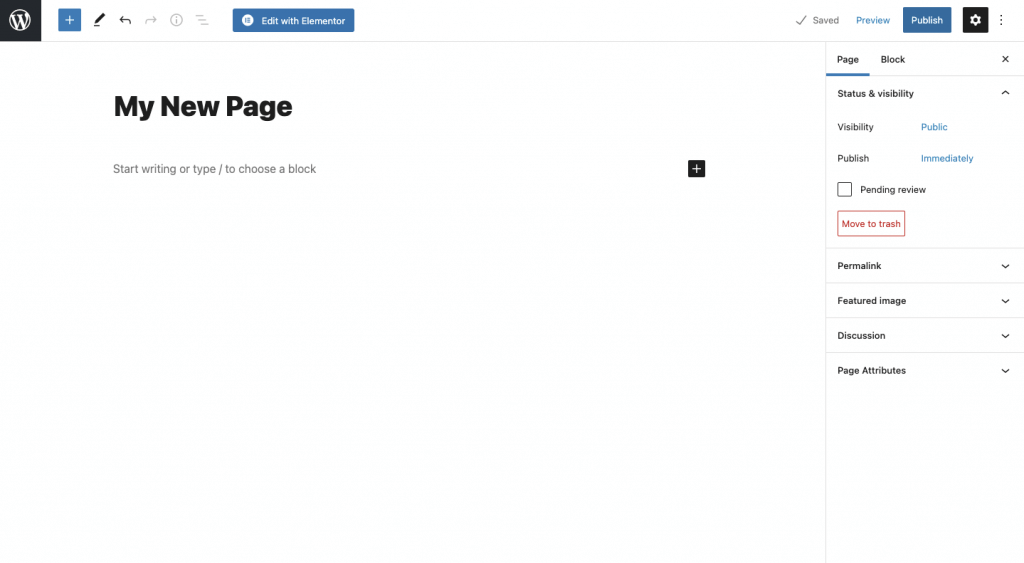
- Dans le tableau de bord WordPress, cliquez sur Pages > Ajouter un nouveau
- Nommez votre page
- Cliquez sur le bouton Publier (les options de visibilité peuvent être définies si la page doit rester privée)
- Cliquez sur Modifier avec Elementor pour accéder au générateur de site Web Elementor

Remarque: Si vous cliquez sur le bouton Modifier avec Elementor , avant de nommer vos pages et de les publier, il recevra un nom par défaut tel que Elementor # 88. Vous devrez modifier le nom de la page et le slug du lien permanent en cliquant sur l’icône d’engrenage dans le coin inférieur ou dans le tableau de bord WordPress.
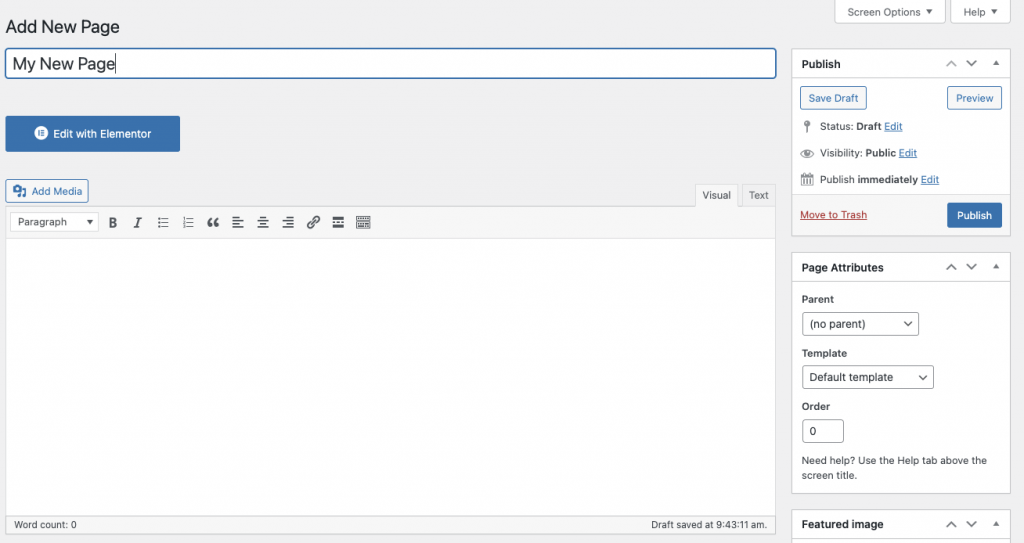
Utilisation de l’éditeur classique
Compatibilité WordPress Classic Editor : utilisez le bouton Modifier avec Elementor sous votre titre.

Présentation des panneaux Elementor
Elementor utilise trois blocs de construction principaux: les sections , les colonnes et les widgets .
Les sections sont les plus grands blocs de construction et à l’intérieur se trouvent des groupes de colonnes . Les colonnes se trouvent à l’intérieur des sections et sont utilisées pour héberger les widgets . Les widgets sont placés à l’intérieur des colonnes .
Vous contrôlez la section , la colonne et les widgets avec leur poignée.

Vous pouvez choisir d’afficher ou de masquer les poignées d’édition en cliquant sur le menu hamburger pour ouvrir le menu de configuration du style et des paramètres d’ Elementor . Cliquez sur l’ onglet Préférences et faites glisser le commutateur sur Oui pour afficher les poignées d’édition lorsque vous survolez le bouton d’édition de l’élément ou sur Non pour masquer les poignées lors du survol.

Édition
Pour modifier la section , la colonne ou le widget , cliquez avec le bouton droit de la souris sur leur poignée.

Section
- Cliquez sur l’
 icône pour créer une section , ou cliquez sur l’
icône pour créer une section , ou cliquez sur l’  icône pour utiliser une page ou un bloc prédéfini de notre bibliothèque
icône pour utiliser une page ou un bloc prédéfini de notre bibliothèque - Définissez la structure de votre colonne
- Faites un clic droit pour modifier, dupliquer, copier, supprimer, etc.

- Utilisez la poignée de section pour: ajouter une section, faire glisser une section ou supprimer .
Colonne
- Définissez la largeur des colonnes . Vous pouvez le faire sous Disposition ou faire glisser la ligne pointillée entre les colonnes .
- Pour ajouter plus de colonnes Cliquez avec le bouton droit de la souris > Ajouter une nouvelle colonne
- Insérez des widgets dans vos colonnes

Widget
- Insérez des widgets dans vos colonnes
- Une largeur de widget est définie par la largeur de colonne