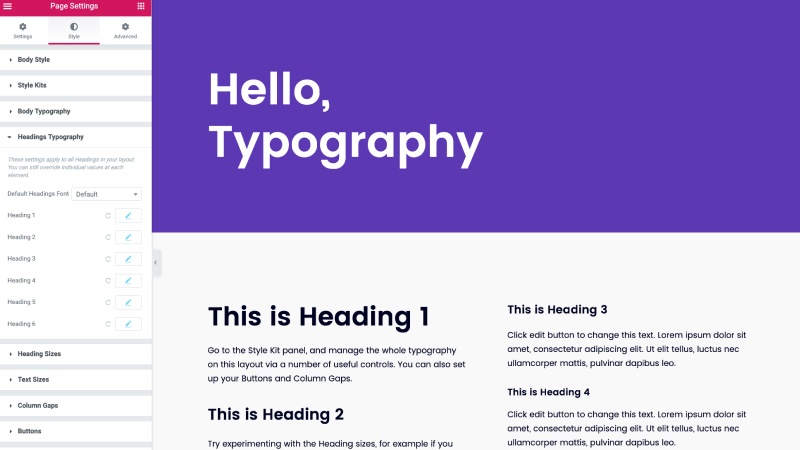
Définissez et modifiez 4 styles de typographie globale prédéfinis (principal, secondaire, texte et accent) ou ajoutez de nouveaux styles de texte globaux à partir des paramètres du site d’Elementor. Depuis n’importe quelle page Elementor ou éditeur de publication, cliquez sur le menu hamburger dans le coin supérieur gauche du volet Widget l, puis accédez à Paramètres du site> Système de conception> Polices globales.

- Modifier le style de police global : cliquez sur l’ icône en forme de crayon pour sélectionner les options de typographie pour tout style de texte existant. Les noms de style peuvent également être modifiés. Cliquez sur le nom pour le modifier. Par exemple, vous pouvez changer Principal en Principal, Accent en Surbrillance, etc.
- Ajouter un style de police global : cliquez sur le bouton Ajouter un style pour ajouter un nouveau style de texte personnalisé
- Supprimer le style de police global : passez la souris sur l’icône en forme de crayon pour le style de texte et cliquez sur l’ icône de la corbeille qui apparaît

Remarque : en supprimant un style de police global, toutes ses instances hériteront de leurs valeurs d’une source inconnue, éventuellement de votre thème, ou de votre navigateur, etc.